UX pra BI: A escolha do melhor gráfico
Atualmente, a capacidade de expor e interpretar dados estratégicos dos negócios de forma visual se tornou indispensável, mas para que essa tomada de decisões seja mais rápida e assertiva, é essencial que os relatórios passem com clareza a mensagem que cada conjunto de dados precisa transmitir.
Pensando nisso, criei um guideline, dividido em duas partes, com dicas e regras básicas de design como o uso de paletas de cores, alinhamentos e espaçamentos entre elementos, margens de respiro e o uso de gráficos qualificados para cada ocasião, visando auxiliar as práticas de BI para melhorar a experiência do tomador de decisões na hora de visualizar as informações nos dashboards, criando apresentações de dados de maneira simples e intuitiva.
Vem comigo!
Gráficos e suas especificações
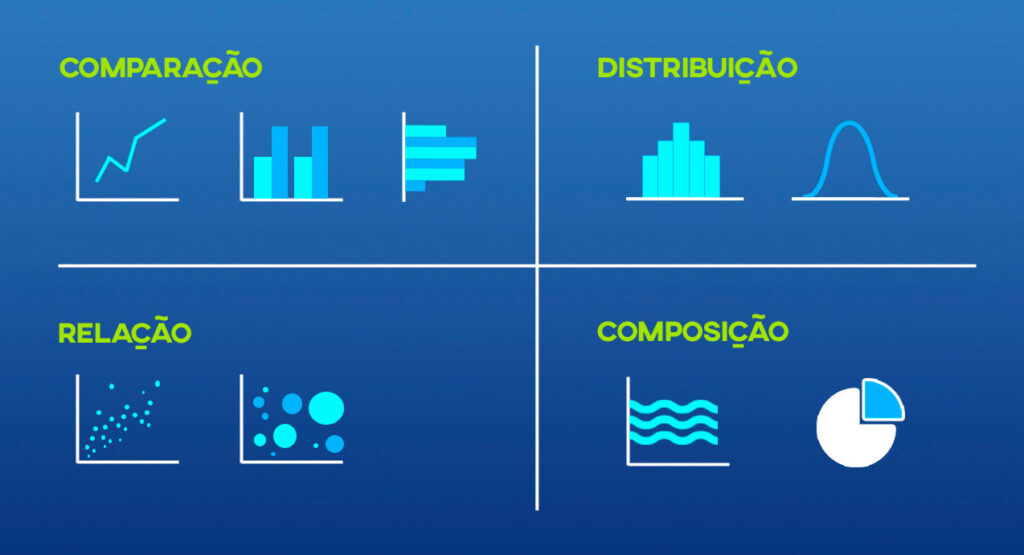
Parece óbvio, mas uma das etapas mais importantes na construção de dashboards, consiste na escolha do tipo de gráfico que mais se adequa aos dados a serem expostos. Essa escolha, permitirá que o decisor absorva as informações com mais facilidade e rapidez. Para isso, existem pequenas dicas e especificações, mas o princípio da escolha deve se dar com a seguinte pergunta “O que será mostrado no gráfico?”, que podem ser:
- Comparação: confrontar dados ao longo do tempo ou entre várias categorias;
- Distribuição: mostrar a frequência em que ocorrem os dados;
- Relação: mostrar a interdependência entre variáveis;
- Composição: mostrar os componentes de um todo.
Porém, não basta saber apenas se você precisa mostrar uma comparação, distribuição, composição ou relação entre os dados. É preciso averiguar quais informações e variáveis o gráfico terá, portanto, quantas variáveis, itens ou categorias serão mostradas no gráfico. E pensando que, para cada uma dessas formas de exibição de dados existem diversos modelos de gráficos, abaixo selecionei alguns tipos (que julgo serem os mais e os menos usados) para especificar como e quando utilizá-los.
1) Gráfico de linha e colunas
Legibilidade: fácil | Função: comparação
O gráfico de linhas é usado para apontar dados em períodos e não cíclicos, ou dados em poucos períodos e muitas categorias, como por exemplo: visitas, vendas, entre outras. Mas atenção, o excesso de linhas pode dificultar a identificação das legendas, e caso as linhas se sobreponham, isso também prejudicará a leitura. Portanto, mantenha no gráfico somente informações relevantes.
Já o gráfico de colunas, é ótimo para apresentar dados com poucos períodos e poucas categorias, ou comparação entre poucos itens. Porém, em alguns casos, o gráfico de barras horizontais pode ser mais fácil de ler do que a versão de barras verticais (colunas).
E como os gráficos de colunas e de barras horizontais são muito semelhantes, é recomendável testar ambos os formatos, comparando lado a lado para decidir qual parece ser o mais fácil e adequado para seus dados e leitores.
2) Gráfico Pizza
Legibilidade: fácil | Função: comparação
Este tipo de gráfico é ótimo para composição estática, que mostre uma porção simples do total. Mas, nunca utilize o gráfico de pizza se a soma das fatias não for igual a 100% dos dados. Também não é recomendável usá-lo com mais de seis fatias e nem com efeito tridimensional.
Outra dica importante, é que quando for necessário comparar valores individuais, o gráfico de colunas funciona melhor que o de pizza, pois nossa percepção visual de comprimentos (como em barras ou colunas) é melhor do que a de áreas (como na pizza).
O gráfico de barras torna as informações mais claras no comparativo de valores combinados, como pode ser visualizado no exemplo acima, que mostra votos em uma eleição. No gráfico de pizza é difícil ver se uma possível aliança entre C e D superariam os votos de A, mas no gráfico de colunas a comparação é possível.
Além disso, a percepção de áreas e comprimentos também é importante se estamos analisando um gráfico de tamanho pequeno ou grande. Um gráfico de colunas de tamanho pequeno mostra melhor as diferenças entre cada elemento do que um gráfico de pizza. Se aumentarmos o tamanho do gráfico de colunas, as diferenças ficam ainda mais claras. Por outro lado, aumentar o tamanho de um gráfico de pizza não facilita a leitura nem traz mais informações.
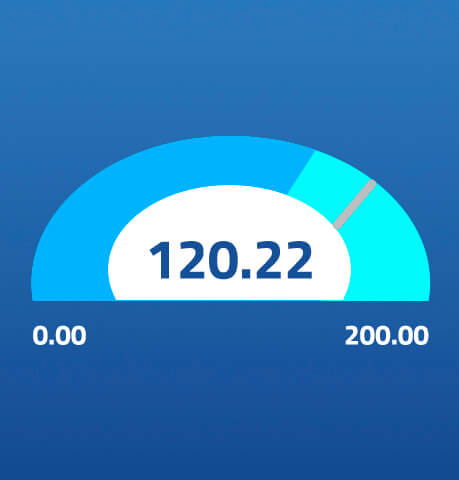
3) Gráfico de Medidor
Legibilidade: fácil | Função: exibir
Um gráfico de medidor radial tem um arco circular e exibe um único valor que acompanha o progresso em relação a um objetivo/KPI, em que a meta ou o valor de destino, é representada pela linha e o progresso em relação a esse objetivo é representado pelo sombreamento, tendo o valor que representa o progresso em destaque dentro do arco. Todos os valores possíveis são distribuídos uniformemente ao longo do arco, do mínimo (valor mais à esquerda) para o máximo (valor mais à direita).

Esse modelo é uma ótima opção para mostrar o progresso para atingir uma meta, representar uma medida percentual, como um KPI, mostrar a integridade de uma única medida e exibir informações que podem ser examinadas e compreendidas rapidamente.
4) Mapa de Árvore
Legibilidade: média | Função: comparação hierárquica
O mapa de árvore é aplicado para exibir grandes quantidades de dados hierarquicamente estruturados. Na visualização é dividido em retângulos que são dimensionados e ordenados por uma variável quantitativa e hierárquica.

5) Gráfico Cascata
Legibilidade: alta | Função: composição
Este gráfico é uma composição estática, que mostra acumulação e subtração do total à medida que valores são adicionados ou subtraídos. Ele é útil para entender como um valor inicial é afetado por uma série de valores positivos e negativos. Mas, ao apontar os dados, certificar-se de distinguir previamente os gráficos para que futuros leitores não venham a confundir com gráfico de colunas.

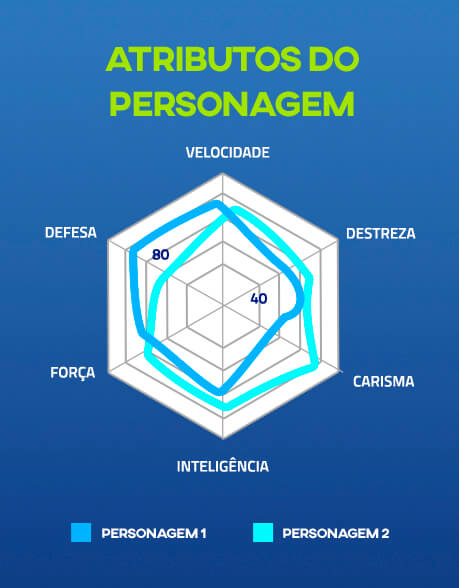
6) Gráfico de Radar
Legibilidade: alta | Função: comparação
Esse tipo de gráfico compara os valores coletados de várias séries de dados, ou seja, critérios que podem ser quantificados. Porém, a ordem dos eixos altera a figura e pode influenciar na interpretação do gráfico.

7) Gráfico KPI’s
Legibilidade: média | Função: indicar
Um KPI (Indicador Chave de Desempenho) é uma indicação visual para comunicar a quantidade de progresso feito em relação a uma meta mensurável. E é uma ótima opção para medir o progresso e a distância para uma meta (adiantamento e atraso).

UX pra BI, além dos gráficos
Saber usar e escolher o tipo de gráfico que mais se adequa aos dados a serem expostos, já é um grande avanço para obter relatórios que apresentem informações claras para que os usuários possam atuar.
Mas um dashboard efetivo de verdade, facilita a representação visual de dados que poderiam ser difíceis de entender de outra maneira, são extremamente intuitivos e possuem um espaço para os componentes da informação mais importante e widgets, sem parecer confuso. Por isso, na segunda parte deste guideline, vamos conversar um pouco sobre a criação de interfaces, que vai desde o uso de cores até a distribuição das informações. Até lá!